| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- AuthenticationEntryPoint
- EC2
- 커밋메세지수정
- 테스트
- application.yml
- appspec
- 테스트메소드
- 참조키
- Query
- 메세지수정
- 검색
- 컨테이너실행
- foreignkey
- 네이티브쿼리
- querydsl
- MySQL
- ㅔㄴ션
- 포트
- 적용우선순위
- 추후정리
- docker명령어
- ubuntu
- 메소드명
- 외부키
- subquery
- 예약
- 2 > /dev/null
- 서브쿼리
- appspec.yml
- WeNews
Archives
- Today
- Total
제뉴어리의 모든것
상품에 마우스 오버시 상품 정보 보여지기 본문
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container{
width: 1000px; /* 전체 div를 브라우저 넓이 사이즈에 따라 중앙정렬 하기 위해 크기 지정 */
margin: 30px auto; /* 마진 넓이 자동 조절 (중앙정렬) */
text-align: center; /* 하위 요소들 중앙정렬 */
}
.product{
float: left; /* .product 클래스 div들을 좌측으로 나열하여 정렬시키기 위해 */
margin-right: 10px; /* 각 .product 클래스 div마다 여백을 주기 위함 */
position: relative; /* .caption 클래스 div의 position 설정을 위하여 기준이 되는 요소임을 설정 */
overflow: hidden; /* .product 클래스 div의 영역을 벗어나는 하위 요소들의 범위를 숨기기 위함
기본적으로 div 영역은 하위 요소들의 크기에 따라 영역이 가변적이기 때문에 상관이 없지만,
부모 div 영역의 크기가 고정되어 있거나, .caption 클래스와 같이 absolute를 사용하여 relative한 부모 요소를 기준으로
절대적인 위치에 그려진 경우에는 overflow 속성값이 영향을 미침 (absolute를 사용한 요소의 경우 브라우저가 그려내는 출력 흐름에서 이미 벗어난 요소이다)
*/
}
.product img{
float: left; /* 이미지를 띄워서 상품에대한 텍스트들이 불필요하게 여백이 생기는 경우를 방지 */
}
.product .caption{
color: white;
position: absolute; /* 절대 위치를 사용함을 알림 */
width: 100%; /* 부모 요소의 넓이만큼을 그대로 넓이로 씀 */
height: 100%; /* 부모 요소의 높이이만큼을 그대로 높이로 씀 */
bottom: 100%; /* 부모 요소의 바닥에서부터 부모 요소의 높이 100% 만큼을 띈 부분이 .caption 요소의 바닥이 되도록 함*/
left: 100%; /* 부모 요소의 왼쪽에서부터 부모 요소의 넓이 100% 만큼을 띈 부분이 .caption 요소의 왼쪽이 되도록 함*/
background-color: rgba(0, 0, 0.3); /* 배경색 */
opacity: 0; /* 해당 요소가 보여지지 않게 함 (1은 보임) */
}
.product:hover .caption{ /* .product 요소의 범위에 마우스가 over 되었을때 .caption 요소의 속성을 변경 */
opacity: 1; /* 요소 보여짐 */
transform: translate(-100%, 100%); /* .caption 클래스 요소의 현재위치에서 x축으로 부모 요소의 -100%만큼 y축으로 부모요소의 100%만큼 이동시킴 */
transition: all 0.6s ease-in-out; /* 트랜지션 */
}
</style>
</head>
<body>
<div id="container">
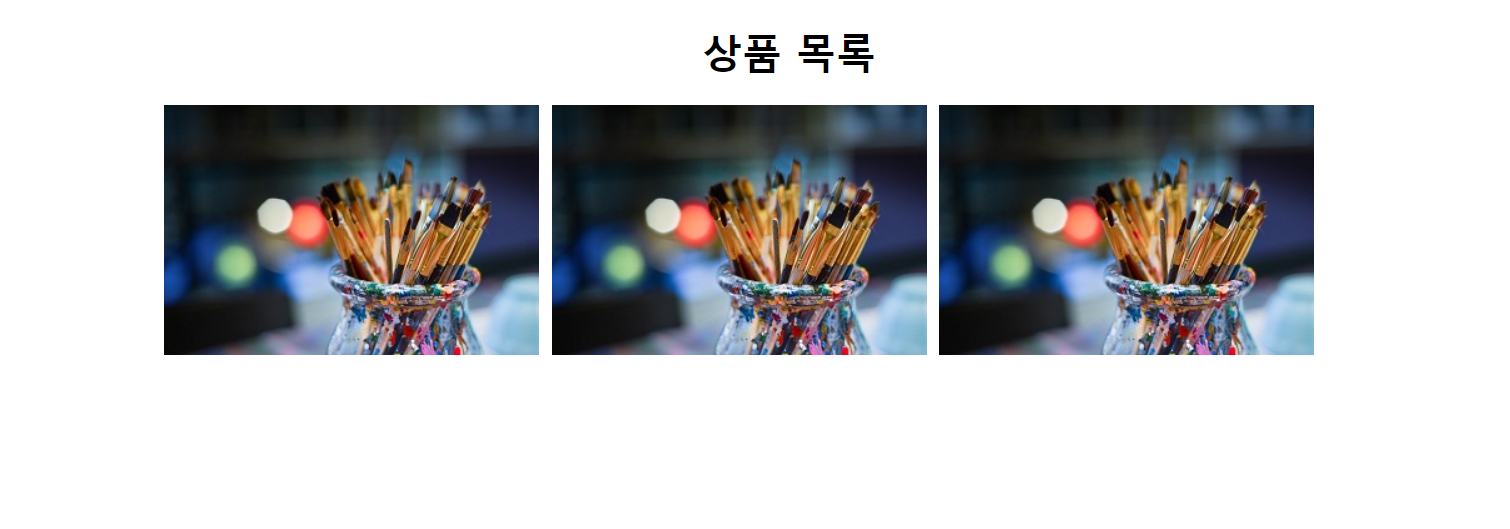
<h1>상품 목록</h1>
<div class="product">
<img src="images/prod1.jpg" alt="prod1">
<div class="caption">
<h3>상품 1</h3>
<p>상품 설명</p>
<p>가격 : 500원</p>
</div>
</div>
<div class="product">
<img src="images/prod1.jpg" alt="prod1">
<div class="caption">
<h3>상품 2</h3>
<p>상품 설명</p>
<p>가격 : 500원</p>
</div>
</div>
<div class="product">
<img src="images/prod1.jpg" alt="prod1">
<div class="caption">
<h3>상품 3</h3>
<p>상품 설명</p>
<p>가격 : 500원</p>
</div>
</div>
</div>
</body>
</html>
- 결과 화면
- 마우스 오버 전

- 마우스 오버 후

'css' 카테고리의 다른 글
| float 속성 이해하기 (0) | 2022.06.06 |
|---|---|
| CSS - overflow 속성 사용하기 (0) | 2022.06.06 |
| <style>에서 .의 쓰임 (0) | 2022.06.06 |
| [CSS] CSS Position (relative, absolute) 한 방에 정리! (0) | 2022.06.06 |
| 이미지 위에 텍스트 출력, 텍스트 위에 이미지 출력 (0) | 2022.06.06 |


