| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 서브쿼리
- 검색
- EC2
- Query
- subquery
- ubuntu
- querydsl
- 메세지수정
- 참조키
- ㅔㄴ션
- 외부키
- 포트
- 메소드명
- appspec.yml
- 2 > /dev/null
- appspec
- 예약
- 적용우선순위
- docker명령어
- 네이티브쿼리
- 커밋메세지수정
- foreignkey
- 테스트
- WeNews
- application.yml
- 컨테이너실행
- MySQL
- AuthenticationEntryPoint
- 추후정리
- 테스트메소드
Archives
- Today
- Total
제뉴어리의 모든것
<style>에서 .의 쓰임 본문
1. 태그.[클래스] (ex : div.aa...)
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div.aa{
color: aqua;
}
/* div .aa{
color: aqua;
} */
/* .a.aa{
color: aqua;
}
*/
</style>
</head>
<body>
<div class="a">
a영역
<div class="aa">aa영역1</div>
<div class="aa">aa영역2</div>
<div class="bb">
bb영역
<div class="aa">
aa영역4
</div>
</div>
</div>
<div class="aa">aa영역3</div>
</body>
</html>
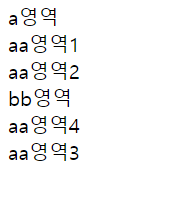
- 결과화면

- 결과 내용
div 태그중 aa 클래스 속성을 가지는 모든 요소에 스타일이 적용됨.
2. 태그 .[클래스] (ex : div.aa...) (위에 사용법과 달리 태그 후에 공백이 존재하고 .[클래스] 이다)
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div.aa{
color: aqua;
} */
div .aa{
color: aqua;
}
/* .a.aa{
color: aqua;
}
*/
</style>
</head>
<body>
<div class="a">
a영역
<div class="aa">aa영역1</div>
<div class="aa">aa영역2</div>
<div class="bb">
bb영역
<div class="aa">
aa영역4
</div>
</div>
</div>
<div class="aa">aa영역3</div>
</body>
</html>
- 결과 화면

- 결과 내용
div 태그를 부모로 가진 모든 하위 요소들 중 aa 클래스를 속성으로 가진 요소에 스타일 적용
(위에 내용과 달리 aa영역3가 적용되지 않았다)
3. .클래스.클래스 (ex : .a.aa ...)
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div.aa{
color: aqua;
} */
/* div .aa{
color: aqua;
} */
.a.aa{
color: aqua;
}
</style>
</head>
<body>
<div class="a">
a영역
<div class="aa">aa영역1</div>
<div class="aa">aa영역2</div>
<div class="bb">
bb영역
<div class="aa">
aa영역4
</div>
</div>
</div>
<div class="aa">aa영역3</div>
</body>
</html>
- 결과 화면

- 결과 내용
아무 요소에도 스타일이 적용되지 않았다.
즉, 공백없이 .클래스 를 붙이는 방법은 태그에만 사용가능하다.
4. .클래스 .클래스 (ex : .a .aa ..)
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* div.aa{
color: aqua;
} */
/* div .aa{
color: aqua;
} */
/* .a.aa{
color: aqua;
} */
.a .aa{
color: aqua;
}
</style>
</head>
<body>
<div class="a">
a영역
<div class="aa">aa영역1</div>
<div class="aa">aa영역2</div>
<div class="bb">
bb영역
<div class="aa">
aa영역4
</div>
</div>
</div>
<div class="aa">aa영역3</div>
</body>
</html>
- 결과 화면

- 결과 내용
.a 클래스를 속성으로 가지는 요소 하위에 존재하는 .aa 클래스를 속성으로 가지는 요소들에 스타일이 적용됬다.
(3번 내용에서 사용했던 방법인 .a.aa 과 공백 하나 차이다)
.a.aa ≠ .a .aa
'css' 카테고리의 다른 글
| 상품에 마우스 오버시 상품 정보 보여지기 (0) | 2022.06.06 |
|---|---|
| CSS - overflow 속성 사용하기 (0) | 2022.06.06 |
| [CSS] CSS Position (relative, absolute) 한 방에 정리! (0) | 2022.06.06 |
| 이미지 위에 텍스트 출력, 텍스트 위에 이미지 출력 (0) | 2022.06.06 |
| float 과 clear 의 개념 (0) | 2022.06.05 |



