| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 커밋메세지수정
- 테스트
- docker명령어
- 2 > /dev/null
- 추후정리
- 외부키
- 네이티브쿼리
- 서브쿼리
- 검색
- AuthenticationEntryPoint
- WeNews
- EC2
- 적용우선순위
- querydsl
- 참조키
- foreignkey
- 테스트메소드
- ㅔㄴ션
- Query
- 예약
- 컨테이너실행
- 포트
- 메소드명
- application.yml
- 메세지수정
- MySQL
- subquery
- ubuntu
- appspec
- appspec.yml
Archives
- Today
- Total
제뉴어리의 모든것
이미지 위에 텍스트 출력, 텍스트 위에 이미지 출력 본문
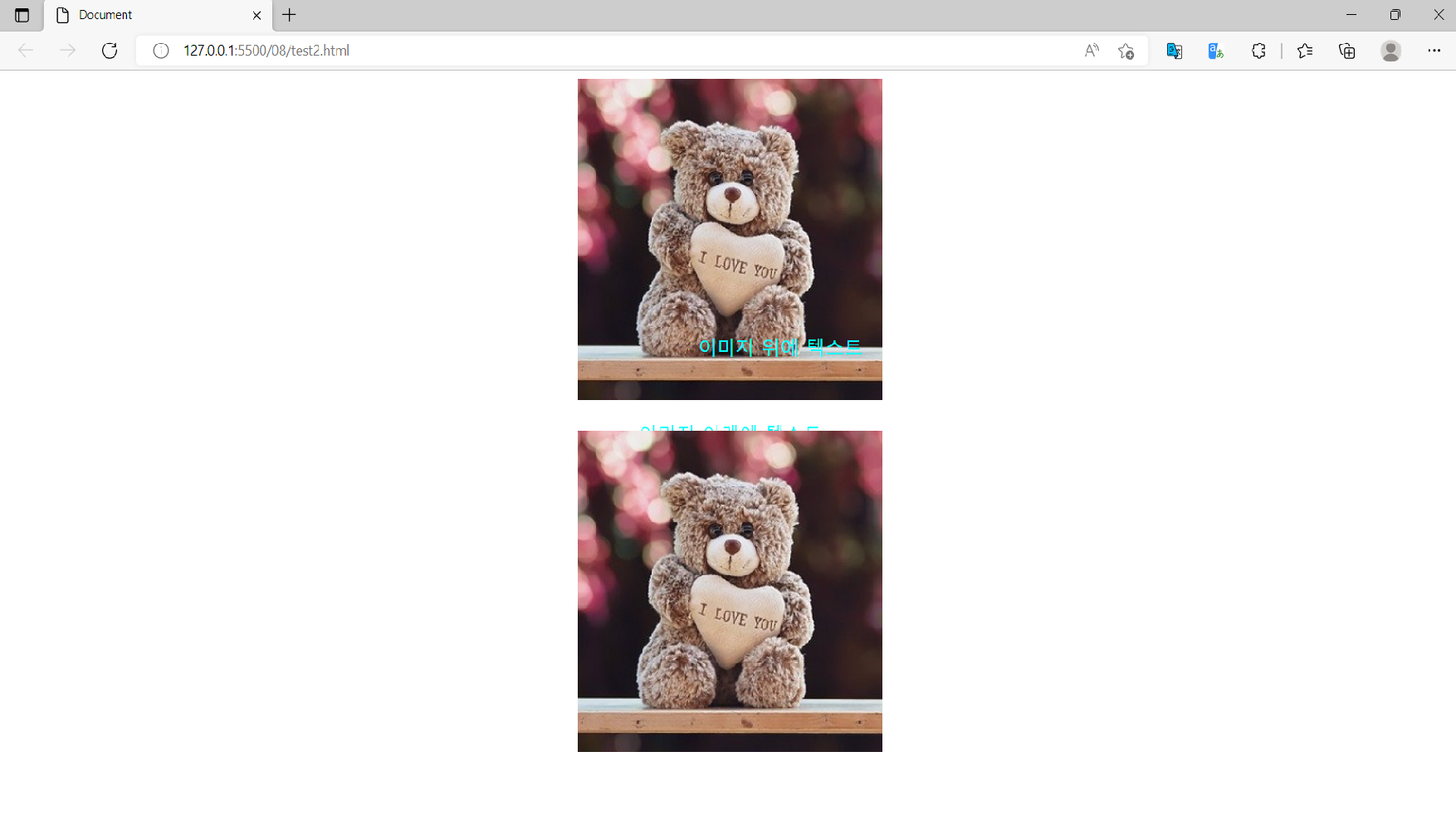
이미지 위에 텍스트를 출력하는 방법과 텍스트 위에 이미지를 출력하는 방법이다.
- 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin: 10px; /* 각 div 간에 간격을 벌리기 위함 */
}
#background-image{
background: url("images/bear.jpg") no-repeat; /* div background에 이미지 넣음 */
background-size:cover; /* div 영역 만큼을 이미지가 덮기위해 */
width:320px; /* 이미지가 출력될 영역 설정 */
height:320px; /* 이미지가 출력될 영역 설정 */
margin:0 auto; /* div 영역을 브라우저상에서 가운데 정렬하기 위함 */
position:relative; /* overtext의 position을 잡기 위해 기준이 되는 포지션임을 선언 */
}
#overtext{
position: absolute; /* relative position을 가진 부모 요소의 기준에서 절대좌표를 설정하기 위함 */
color: aqua;
font-size: 20px;
bottom: 20px; /* background-image 아이디의 요소 기준 바닥에서 20px가 떨어진 위치 */
right: 20px; /* background-image 아이디의 요소 기준 오른쪽에서 20px가 떨어진 위치 */
}
#frontground-image{
text-align: center; /* 해당 div 하위에 자식 요소들이 가운데 정렬되기 위함 */
position: relative; /* frontground-image 아이디 요소의 기준이 되는 포지션임을 선언 */
}
#undertext{
color: aqua;
font-size: 20px;
}
#frontground-image img{
position: absolute; /* frontground-image 아이디 요소의 기준에서 절대좌표를 설정하기 위함 */
top: 10px; /* frontground-image 아이디의 요소 기준 탑에서 10px가 떨어진 위치 */
left: calc(50% - 160px); /* frontground-image 아이디의 요소 기준 좌측에서 calc(50% - 160px) 떨어진 위치.
50%는 브라우저상에 가로넓이가 50%인 위치이다. 그 위치에서 img태그로 출력되는 이미지의 가로 넓이의 반인 160px 만큼을 좌측으로 이동한 위치이다.
(left를 그냥 50%로 적용하면 50% 위치에서부터 이미지를 그리기 때문에 이미지가 가운데 정렬이 되지 않는다)
*/
}
</style>
</head>
<body>
<div id="background-image">
<p id="overtext">이미지 위에 텍스트</p>
</div>
<div id="frontground-image">
<p id="undertext">이미지 아래에 텍스트</p>
<img src="images/bear.jpg">
</div>
</body>
</html>
- 결과 화면

참고로,
부모요소에
text-align: center;
position: relative;
스타일을 추가하고
이미지 자식요소에
position: absolute;
스타일을 추가하면
부모요소의 center속성값 때문에 브라우저상 출력커서의 위치는 center에 있다.
그 상태에서 이미지 자식요소는 absolute 란 속성값 때문에 해당 위치에서부터 이미지를 그린다.
(자식 요소에 position: absolute; 스타일이 없으면 자동으로 이미지는 가운데 정렬이 된다.)
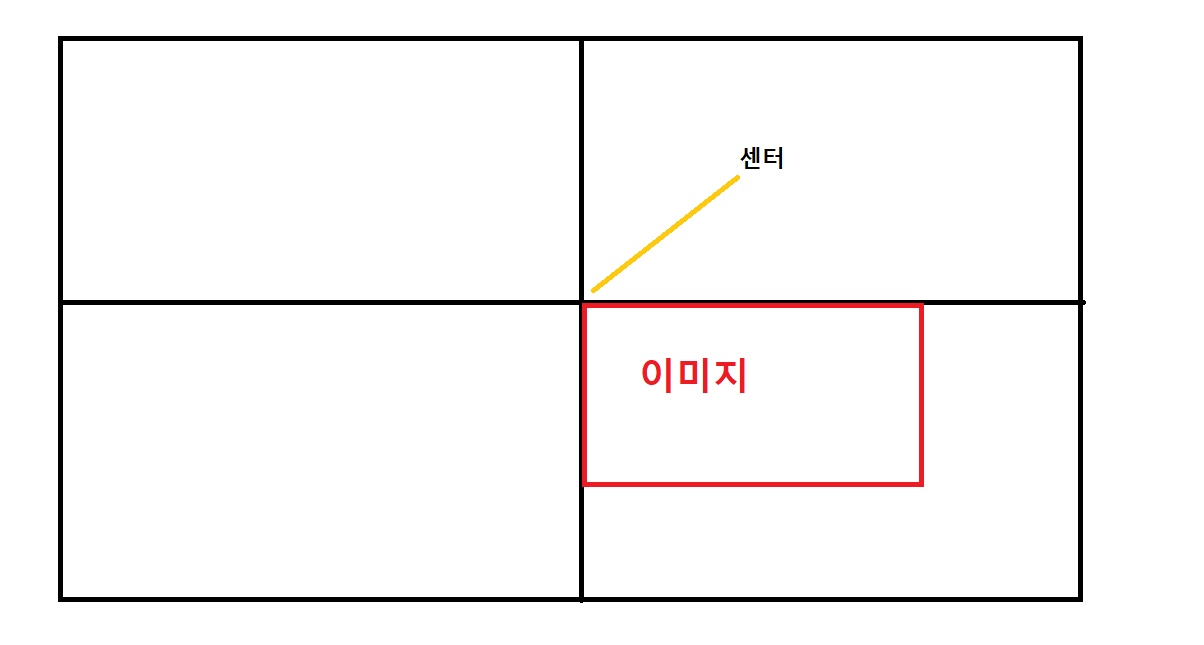
그러므로 아래와 같은 형태로 가운데 정렬이 아닌 모습으로 이미지가 출력된다.

그런데 여기서
position과 같이 사용되는 top, right, bottom, left와 같은 속성값을 설정해주면
부모 요소의
text-align: center;
스타일은 무시되고 부모요소의 영역 기준으로 top, right, bottom, left 가 설정된다.
그래서 위에 코드에서
left: calc(50% - 160px); 부분을
left : 10px;
라고 수정해주면 위 그림에서 나타내는 센터부분에서 10px만큼 떨어진 위치에 이미지가 출력 될것 같지만
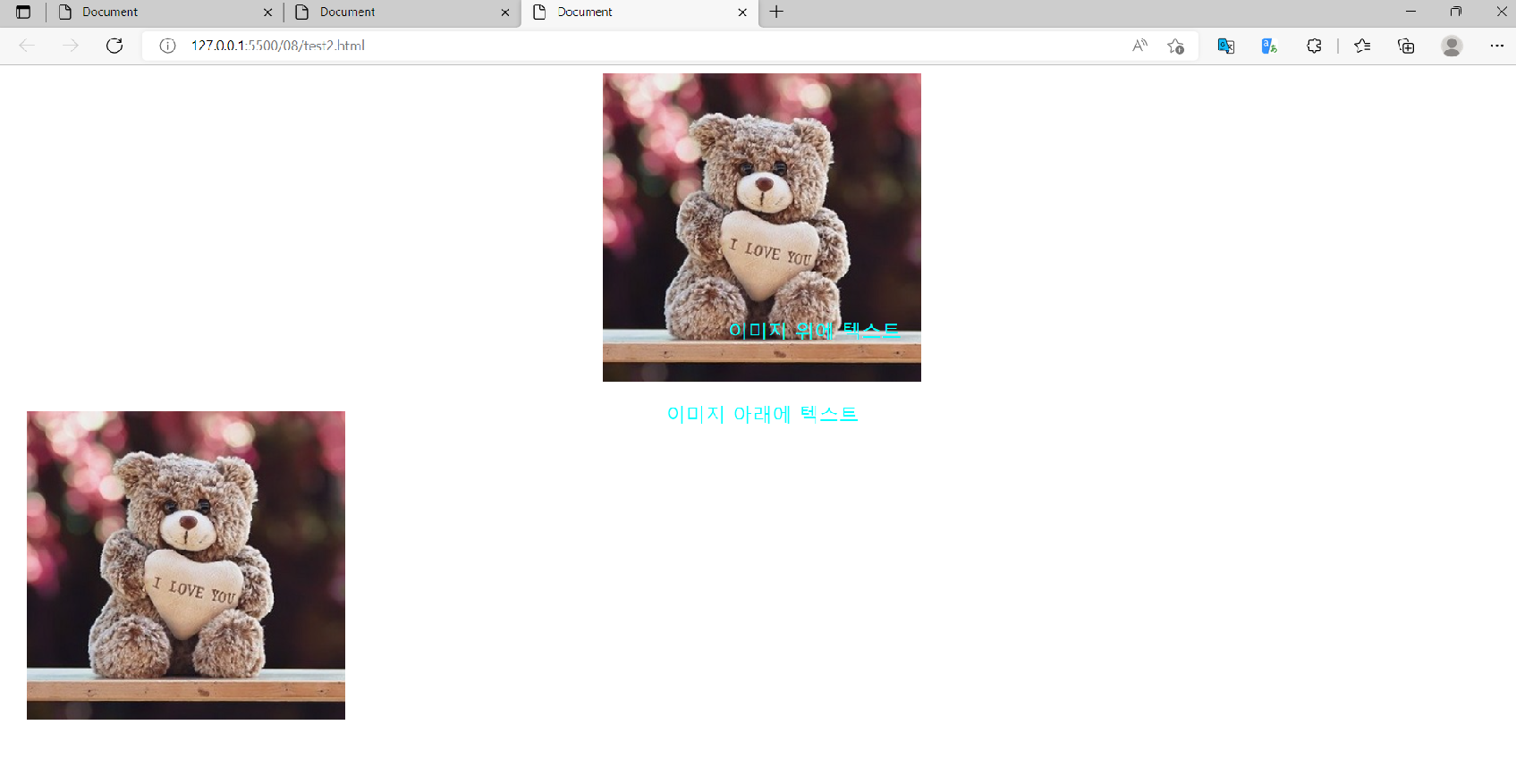
아래와 같이 부모의 요소의 text-align: center; 은 무시되고
부모 요소 영역 기준 left에서 10px만큼 떨어진 위치에 이미지가 출력이 된다.

'css' 카테고리의 다른 글
| <style>에서 .의 쓰임 (0) | 2022.06.06 |
|---|---|
| [CSS] CSS Position (relative, absolute) 한 방에 정리! (0) | 2022.06.06 |
| float 과 clear 의 개념 (0) | 2022.06.05 |
| float의 기본 개념 (0) | 2022.06.05 |
| [HTML&CSS] 블록 레벨, 인라인 레벨 요소 (Block Level Element, Inline Level Element) (0) | 2022.06.05 |




