| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 외부키
- 메세지수정
- 검색
- 예약
- 테스트메소드
- foreignkey
- ubuntu
- 커밋메세지수정
- 테스트
- Query
- subquery
- WeNews
- 참조키
- 네이티브쿼리
- 2 > /dev/null
- 서브쿼리
- application.yml
- 포트
- ㅔㄴ션
- appspec.yml
- 메소드명
- 적용우선순위
- docker명령어
- appspec
- AuthenticationEntryPoint
- querydsl
- MySQL
- EC2
- 추후정리
- 컨테이너실행
- Today
- Total
제뉴어리의 모든것
[HTML&CSS] 블록 레벨, 인라인 레벨 요소 (Block Level Element, Inline Level Element) 본문
블록 레벨 요소 및 인라인 레벨 요소(Block Level Element)
블록 레벨(block-level) : 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 요소입니다. 이 한 줄을 차지한다는 의미는 너비가 100%라는 것을 뜻합니다. 따라서 다음 요소가 양 옆으로 붙을 공간이 없어서 자연스럽게 줄넘김이 됩니다.
블록 레벨은 다음과 같은 특징이 있습니다.
- margin, width, height 속성을 정의하면 모두 적용됩니다. 이런 특성 때문에 블록 속성을 가진 태그를 화면 구성이나 레이아웃에 사용할 수 있습니다.
| 인라인 레벨 요소(Inline Level Element)
인라인 레벨(inline-level) : 줄을 차지하지 않는 요소입니다. 브라우저같은 화면에 표시되는 컨텐츠만큼 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있습니다. 따라서 한 줄에 여러 개의 인라인 레벨 요소를 표시하는 것이 가능합니다.
인라인 레벨은 다음과 같은 특징이 있습니다.
- 상, 하단 외부 여백(margin-top, margin-bottom) 속성을 정의해도 적용되지 않습니다. 상, 하 여백은 margin이 아니라 line-height 속성에 의해 발생됩니다.
- 너비(width)와 높이(height) 속성이 적용되지 않습니다. 인라인 요소의 너비 및 높이는 태그가 품고 있는 내부 요소 부피에 맞춰집니다.
- 인라인 속성을 가진 태그끼리 연속으로 사용되는 경우 최소한의 간격을 유지하기 위해 좌, 우에 약 5px 가량의 외부 여백이 자동으로 발생합니다.
다음은 블록 레벨, 인라인 레벨인 태그들의 목록입니다.
- 블록 레벨
<p>, <h1>~<h6>, <ul>, <ol>, <div>, <blockquote>, <form>, <hr>, <table>, <fieldset>, <address>- 인라인 레벨
<a>, <img>, <object>, <br>, <sub>, <sup>, <span>, <input>, <textarea>, <label>, <button> 블록, 인라인 요소 예제 (Block, Inline Element Example)
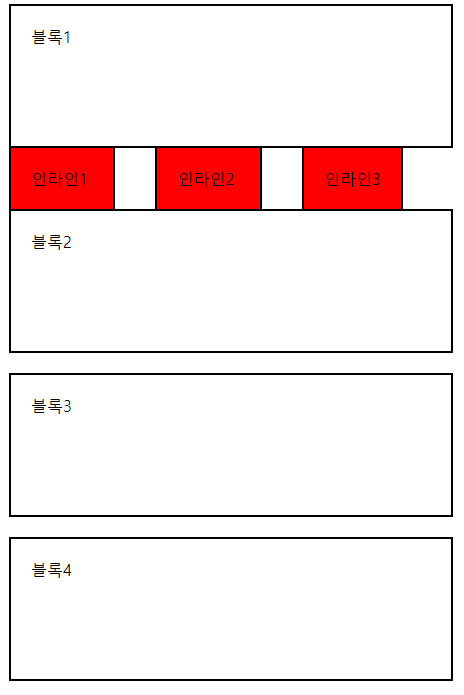
다음은 블록과 인라인 요소가 조합되어있는 예제입니다. 아래 HTML 코드를 실행하면 다음과 같은 그림이 브라우져 상에서 실행되게 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>블록, 인라인</title>
<style>
.inline-div {
display: inline;
margin: 20px; /* 인라인 블록은 margin으로 여백을 정의할 수 없습니다 */
padding: 20px; /* padding은 가능 합니다*/
width: 400px; /* width, height 모두 영향을 미치지 못합니다 */
height: 200px;
border-style: solid;
border-width: 2px;
background-color: red;
}
.block-div {
display: block;
margin: 20px; /* 블록 요소는 margin, width, height 모두 영향을 받습니다*/
padding: 20px;
width: 400px;
height: 100px;
border-style: solid;
border-width: 2px;
}
</style>
</head>
<body>
<div class="block-div">
블록1
</div>
<div class="inline-div">
인라인1
</div>
<div class="inline-div">
인라인2
</div>
<div class="inline-div">
인라인3
</div>
<div class="block-div">
블록2
</div>
<div class="block-div">
블록3
</div>
<div class="block-div">
블록4
</div>
</body>
</html>

- 블록 레벨이 된 div 태그들은 위에서 아래로 전체 너비를 차지하며 그려지는 것을 볼 수 있습니다.
- 인라인 태그는 한 줄에 나란히 배치됩니다
- 여기서 주목해야할 점은 블록 요소는 margin, width, height 모두 영향을 받는 다는 것 그리고 인라인은 이 요소들 모두 영향을 미치지 않는다는 것을 알 수 있습니다.
| 인라인과 블록의 합성 속성 inline-block (Inline Block Attribute)
inline-block이라는 속성은 인라인과 같인 한 줄에 표현하면서도 margin, width, height 속성을 정의하면 표현해 줍니다. 이 속성을 기본적으로 가지고 있는 태그가 없기 때문에 따로 inline-block이라 선언을 해야합니다.
인라인과 다르게 inline-block은 다음과 같은 속성이 있습니다.
상, 하단 외부 여백 속성(margin-top, margin-bottom)을 정의할 수 있습니다. inline-block 요소의 상, 하 여백을 margin, line-height 두 가지 속성 모두를 통해 설정할 수 있습니다.
너비(width)와 높이(height) 속성이 적용됩니다.
인라인과 같이 최소한의 간격을 유지하기 위해 5px 가량의 외부 여백이 자동으로 발생하지만 margin-left, margin-right를 사용하여 추가로 여백을 지정할 수 있습니다.
| 인라인 블록 예제 (Inline Block Example)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>블록, 인라인</title>
<style>
.inline-div {
display: inline-block;
margin: 20px; /* inline-block은 margin으로 여백을 정의 가능 */
padding: 20px;
width: 400px; /* width, height 모두 정의 가능 */
height: 200px;
border-style: solid;
border-width: 2px;
background-color: red;
}
.block-div {
display: block;
margin: 20px; /* 블록 요소는 margin, width, height 모두 영향을 받습니다*/
padding: 20px;
width: 400px;
height: 100px;
border-style: solid;
border-width: 2px;
}
</style>
</head>
<body>
<div class="block-div">
블록1
</div>
<div class="inline-div">
인라인1
</div>
<div class="inline-div">
인라인2
</div>
<div class="inline-div">
인라인3
</div>
<div class="block-div">
블록2
</div>
<div class="block-div">
블록3
</div>
<div class="block-div">
블록4
</div>
</body>
</html>

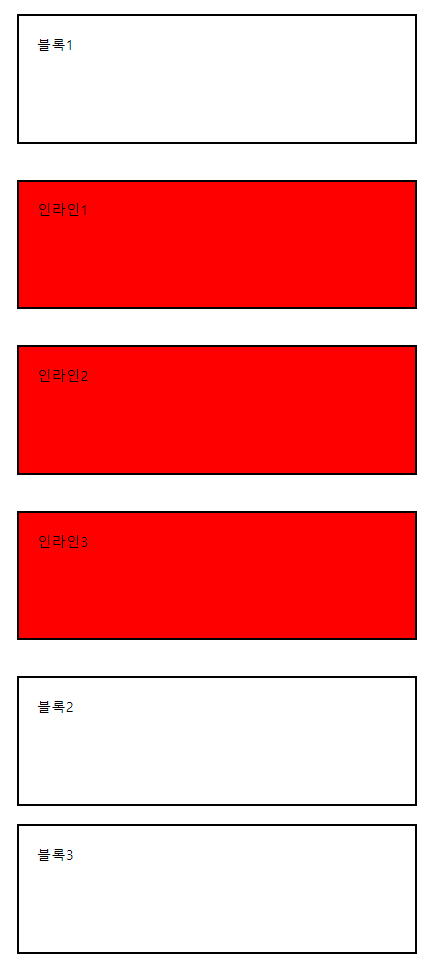
- inline-block은 너비(width)가 찾을 시 블럭 속성처럼 요소가 아래로 줄바꿈이 되는 것을 볼 수 있습니다.
- 또한 margin, width, height 속성 모두 영향을 받는다는 것을 알 수 있습니다.
- 참고로 브라우저의 너비를 좁혀 inline-block이 모두 한 줄에 들어가기 충분하지 않을 경우 위 inline-block이 아래로 내려오는 것을 볼 수 있습니다.

출처: https://engkimbs.tistory.com/912 [새로비:티스토리]
'css' 카테고리의 다른 글
| float 과 clear 의 개념 (0) | 2022.06.05 |
|---|---|
| float의 기본 개념 (0) | 2022.06.05 |
| div 영역 안에 div를 가로로 나열하여 배치하고 가운데 정렬하기 (0) | 2022.06.04 |
| [CSS] display - block과 inline 그리고 inline-block (0) | 2022.06.04 |
| 특정위치 자식 요소 선택하기 first-child (0) | 2022.06.04 |




