| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- AuthenticationEntryPoint
- MySQL
- querydsl
- 메소드명
- 포트
- 메세지수정
- 테스트메소드
- EC2
- 외부키
- 검색
- 서브쿼리
- subquery
- ㅔㄴ션
- docker명령어
- 참조키
- 커밋메세지수정
- 추후정리
- 컨테이너실행
- appspec
- appspec.yml
- 테스트
- WeNews
- 적용우선순위
- application.yml
- 네이티브쿼리
- ubuntu
- Query
- 예약
- foreignkey
- 2 > /dev/null
Archives
- Today
- Total
제뉴어리의 모든것
모달로 팝업창 띄우기 본문
모달로 긴급 공지를 띄우려고 한다.
뒷 배경은 검은색으로 입력 안되게 하고,
닫기 눌렀을때, 창을 닫고 다른 작업 가능하게 하는 법이다.
많은 방법이 있는데, 초간단하게 띄우는 법으로 소개한다.
쿠키등은 나중에 포스팅하겠다.
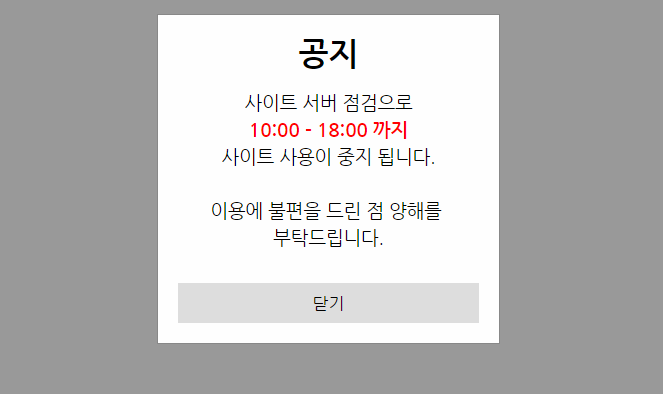
밑에 사진처럼 띄우고 싶을때 하는법이다.

먼저 제이쿼리를 불러온다.
<script src="https://code.jquery.com/jquery-latest.js"></script>
그 다음에, 모달 스타일을 만든다.
.modal 클래스는 전체를 반투명 검은색으로 만드는 거고, .modal-content가 글을 쓰는 곳이다.
<style>
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
}
/* Modal Content/Box */
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 15% from the top and centered */
padding: 20px;
border: 1px solid #888;
width: 30%; /* Could be more or less, depending on screen size */
}
</style>
밑에 보면, Modal 클래스랑, modal-content클래스가 있다.
그냥 스타일 써서, 내용은 작성한다.
그리고, 닫기 버튼 누를때, onClick="close_pop();
close_pop펑션이 실행되게 해놓는다.
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- Modal content -->
<div class="modal-content">
<p style="text-align: center;"><span style="font-size: 14pt;"><b><span style="font-size: 24pt;">공지</span></b></span></p>
<p style="text-align: center; line-height: 1.5;"><br />여기에 내용</p>
<p><br /></p>
<div style="cursor:pointer;background-color:#DDDDDD;text-align: center;padding-bottom: 10px;padding-top: 10px;" onClick="close_pop();">
<span class="pop_bt" style="font-size: 13pt;" >
닫기
</span>
</div>
</div>
</div>
<!--End Modal-->
자, 이제 거의 다 끝났다.
자바스크립트가 접속하면, 자동으로 모달을 보이게 하자.
.show()를 하면, 보인다.
그리고, 아까 위에서 '닫기' 버튼을 눌렀을때,
.hide()를 써서 숨기면 된다!
<script type="text/javascript">
jQuery(document).ready(function() {
$('#myModal').show();
});
//팝업 Close 기능
function close_pop(flag) {
$('#myModal').hide();
};
</script>
여기에 쿠키 넣어서, 오늘은 그만보기버튼추가하는 것도 있는데,
그건 다음 포스트에 올리겠다.
밑에는 전체 소스이다.
<script src="https://code.jquery.com/jquery-latest.js"></script>
<style>
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
}
/* Modal Content/Box */
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 15% from the top and centered */
padding: 20px;
border: 1px solid #888;
width: 30%; /* Could be more or less, depending on screen size */
}
</style>
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- Modal content -->
<div class="modal-content">
<p style="text-align: center;"><span style="font-size: 14pt;"><b><span style="font-size: 24pt;">공지</span></b></span></p>
<p style="text-align: center; line-height: 1.5;"><br /></p>
<p style="text-align: center; line-height: 1.5;"><span style="font-size: 14pt;">사이트 서버 점검으로</span></p>
<p style="text-align: center; line-height: 1.5;"><b><span style="color: rgb(255, 0, 0); font-size: 14pt;">10:00 - 18:00 까지</span></b></p>
<p style="text-align: center; line-height: 1.5;"><span style="font-size: 14pt;">사이트 사용이 중지 됩니다.</span></p>
<p style="text-align: center; line-height: 1.5;"><span style="font-size: 14pt;"><br /></span></p>
<p style="text-align: center; line-height: 1.5;"><span style="font-size: 14pt;">이용에 불편을 드린 점 양해를 </span></p>
<p style="text-align: center; line-height: 1.5;"><span style="font-size: 14pt;">부탁드립니다.</span></p>
<p style="text-align: center; line-height: 1.5;"><br /></p>
<p><br /></p>
<div style="cursor:pointer;background-color:#DDDDDD;text-align: center;padding-bottom: 10px;padding-top: 10px;" onClick="close_pop();">
<span class="pop_bt" style="font-size: 13pt;" >
닫기
</span>
</div>
</div>
</div>
<!--End Modal-->
<script type="text/javascript">
jQuery(document).ready(function() {
$('#myModal').show();
});
//팝업 Close 기능
function close_pop(flag) {
$('#myModal').hide();
};
</script>
참고 사이트 :http://new93helloworld.tistory.com/135
출처: https://tyson.tistory.com/90 [TysonWorld]
'HTML' 카테고리의 다른 글
| SPAN 태그 (0) | 2021.01.18 |
|---|---|
| css와 javascript 의 html 적용 부분에 대하여 (0) | 2021.01.18 |
| 웹 브라우저에서 HTML문서 렌더링 과정 (동작 순서) (0) | 2021.01.18 |
| List 태그 (0) | 2021.01.17 |
| [Html] 테이블(Table) 사용법 총정리(만들기,테두리,병합,정렬,배경색 등등) (0) | 2021.01.17 |

