| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 검색
- 예약
- Query
- WeNews
- 커밋메세지수정
- 포트
- appspec.yml
- 참조키
- 테스트메소드
- 메세지수정
- subquery
- MySQL
- 적용우선순위
- docker명령어
- 추후정리
- EC2
- AuthenticationEntryPoint
- ubuntu
- 컨테이너실행
- 메소드명
- 외부키
- 네이티브쿼리
- appspec
- 서브쿼리
- foreignkey
- 테스트
- ㅔㄴ션
- application.yml
- querydsl
- 2 > /dev/null
- Today
- Total
제뉴어리의 모든것
[Html] 테이블(Table) 사용법 총정리(만들기,테두리,병합,정렬,배경색 등등) 본문
HTML을 하다보면 굉장히 많이 사용하는 태그가 바로 <table>일것입니다. 바로 표를 만들어주는 HTML태그인데요. 표 뿐만 아니라 갤러리를 만들 수도 있고 지금은 잘 사용하지 않습니다만 웹사이트 전체의 레이아웃 공간을 배치할때도 사용할 수 있는 등 매우 다양하게 응용이 가능하여 굉장히 많이 사용되는 태그중 하나입니다. 이번 포스팅에서는 HTML의 테이블을 만드는 모든 기법에 대해 다뤄보려 합니다.
테이블 만들기

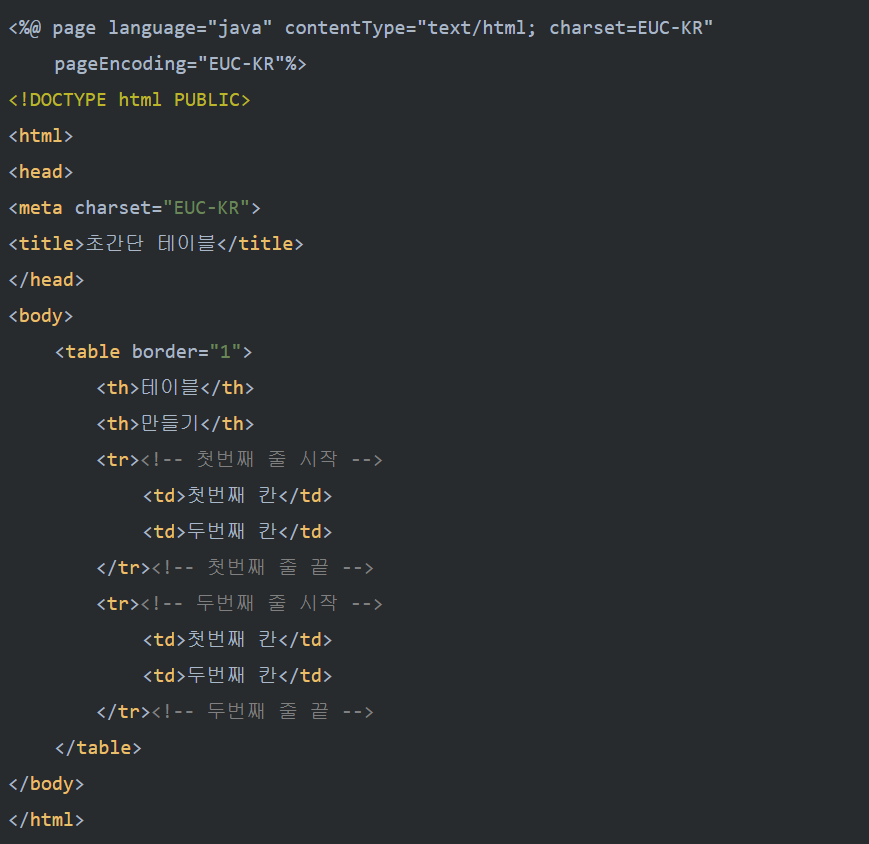
테이블을 만드는 순서는 다음과 같습니다. 먼저 제일 바깥쪽에는 <table></table>태그가 들어갑니다. 그리고 가장 위에는 <th>라는 테이블 헤더 태그를 사용합니다. Default값은 굵은 글씨체에 가운데 정렬이 기본값입니다. 실질적으로 이 태그는 안쓰는 사람이 훨씬 많습니다. (대부분 <tr>태그를 활용하여 테이블 헤더를 만듭니다. )그 다음은 행을 만드는 태그 <tr>태그가 들어갑니다. 그리고 <tr>태그 안에는 열을 만드는 속성<td>태그가 들어갑니다. 아래 예제를 보시면 바로 이해하실 수 있으실겁니다.


테이블 디자인 변경

테이블의 디자인을 바꿀 수 있는 방법은 다양한 방법이 있겠습니다만 위의 표에있는 속성들이 대표적입니다.
1. border 속성은 테이블의 테두리를 설정해주는 속성입니다. ex (border="1") 숫자가 높을수록 테두리가 두꺼워집니다.
2. bordercolor는 테두리의 색상을 지정하는 속성입니다. ex(bordercolor="blue") default값은 검정색입니다.
3. width와 height는 테이블의 크기를 결정해주는 속성입니다. ex(width=50px width=100%)픽셀단위로 크기,비율로 줄 수 있습니다.
4. align은 테이블안에있는 값들을 정렬시키는 기능을 합니다.
5. bgcolor속성으로 원하는 태그의 배경색을 지정해줄 수 있습니다.
6. colspan, rowspan은 셀을 합병(행/열)시키는 기능을 합니다.


출처 : [Html] 테이블(Table) 사용법 총정리(만들기,테두리,병합,정렬,배경색 등등) (tistory.com)
'HTML' 카테고리의 다른 글
| css와 javascript 의 html 적용 부분에 대하여 (0) | 2021.01.18 |
|---|---|
| 모달로 팝업창 띄우기 (0) | 2021.01.18 |
| 웹 브라우저에서 HTML문서 렌더링 과정 (동작 순서) (0) | 2021.01.18 |
| List 태그 (0) | 2021.01.17 |
| HTML - 테이블 scope 속성에 대하여 (0) | 2021.01.17 |


