| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 검색
- docker명령어
- appspec.yml
- 메세지수정
- Query
- application.yml
- 컨테이너실행
- 적용우선순위
- EC2
- ㅔㄴ션
- 테스트메소드
- WeNews
- appspec
- 포트
- ubuntu
- 서브쿼리
- querydsl
- AuthenticationEntryPoint
- 외부키
- 예약
- 2 > /dev/null
- subquery
- 참조키
- MySQL
- 테스트
- 네이티브쿼리
- foreignkey
- 추후정리
- 메소드명
- 커밋메세지수정
- Today
- Total
제뉴어리의 모든것
[HTML] table td % 비율에 관하여 본문
아래 테이블 코드가 있습니다.
<form action="/updateBoard.do?num=${board.num}" method="post">
<table border="1" cellspacing="0" cellpadding="0" width="90%">
<tr width="90%">
<td width="10%" align="center">글쓴이</td>
<td width="50%">${board.writer}</td>
</tr>
<tr>
<td align="center">Email</td>
<td>${board.email}</td>
</tr>
<tr>
<td align="center">제목</td>
<td><input type="text" name="subject" style="width: 95%;" value="${board.subject}"></td>
</tr>
<tr>
<td align="center">내용</td>
<td><textarea name="content" style="width: 95%;height: 200px;">${board.content}</textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="글수정">
<input type="button" value="글목록" onclick="window.location='/getListBoard.do'">
</td>
</tr>
</table>
</form>
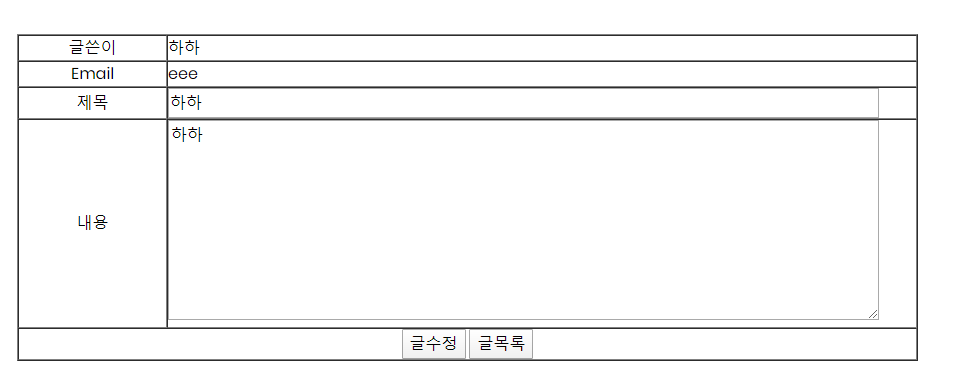
그리고 아래가 그 테이블입니다.

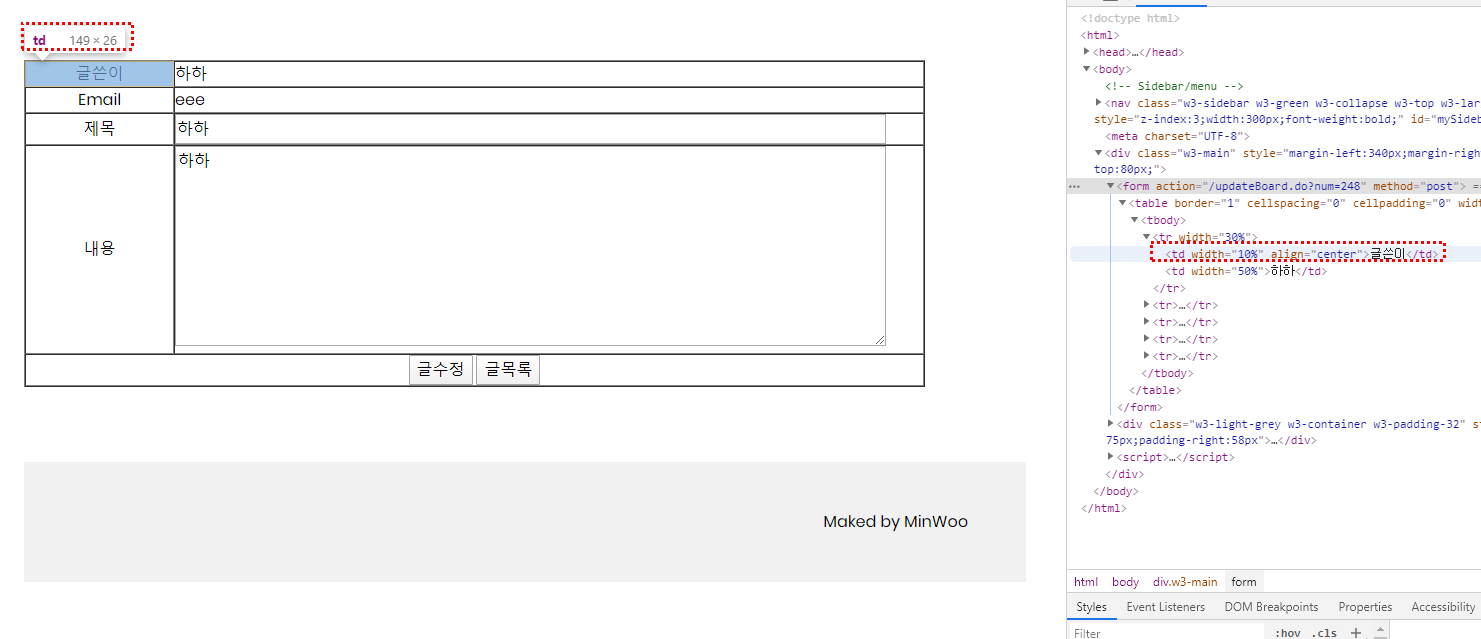
form이 차지하는 영역을 봅시다.
아래와 같습니다.

테이블을 봅시다
width를 90%로 주었기 때문에
테이블의 가로 길이는 form의 90%인 901입니다.

tr의 길이는 테이블과 같습니다.
그러므로 width를 얼마나 주든 크기는 변함이 없습니다.
테이블보다 2정도 작은 이유는 border 때문입니다.

중요한 것은 td입니다.
td는 tr에서의 비율입니다.
글쓴이는 10%의 비율이고 그아래 글쓴이의 내용은 60%입니다.
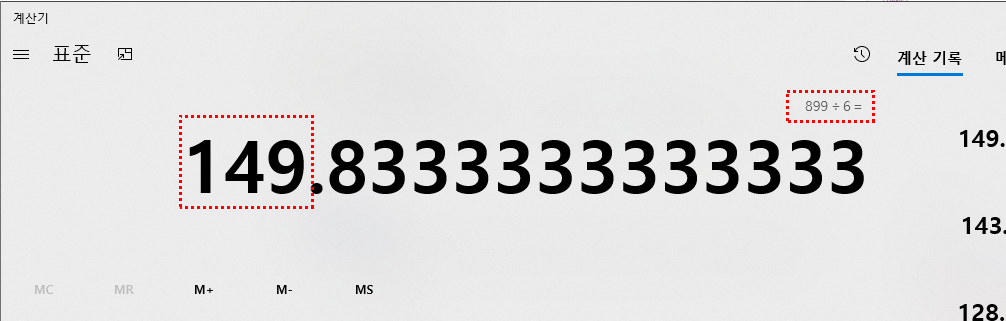
그렇기 때문에 tr/6으로 진행한 후 각 비율에 맞게 곱셈이 들어가는 것입니다.


내용도 동일합니다.
50%로 td에 width를 주었기 때문에 149.8....*5 = 750이 나오는 것입니다.
소수점 둘째자리는 제외했습니다.


여기서 문제 현재 td의 비율은 각각 10%, 50%입니다.
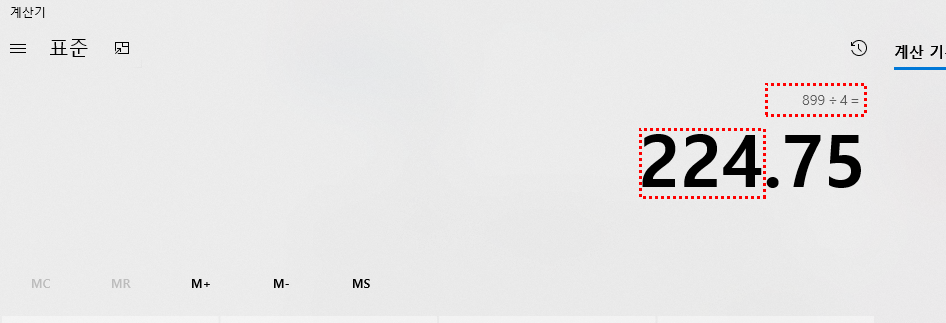
여기서 10%, 30%로 비율을 줄이면 어떻게 될까요?
글쓴이 td의 길이가 늘어납니다.
아래 사진과 같이 글쓴이의 비율은 전과 같이 10% 이지만 비율은 늘어났습니다.


이유는 아시다시피 아까는 899/6의 비율이였다면 현재는 899/4이 비율이 되어서 그렇습니다.
글쓴이 td의 비율은 변함없지만 총 비율값이 줄어들었기 때문에 분배되는 값이 증가된 것입니다.
처음 필자는 왜 글쓴이의값(하하) 부분의 비율이 줄어들었는데, 좌측에 글쓴이 부분의 길이가 증가된 원인을 몰라서 이것, 저것 시도하여 위와 같은 원인을 알게되었습니다.
하여, 위와 같은 문제가 있으신 분들은 참고하시면 좋을 것 같습니다.
출처 : namubada.net/205
'HTML' 카테고리의 다른 글
| div와 span의 차이 (0) | 2021.03.10 |
|---|---|
| <meta> 태그의 http-equiv 속성 (0) | 2021.03.05 |
| [Ajax] ajax란 무엇인가?, 그리고 jquery로 ajax를 하는 이유 (0) | 2021.02.26 |
| Controller에서 넘어온 데이터 뷰(HTML)에서 저장 해두었다가 script에서 사용하기 (0) | 2021.01.19 |
| Button 의 Action으로 페이지 이동과 파라미터 전송 (0) | 2021.01.19 |
